- http://receive-sms-online.com/
- http://hs3x.com/
- http://sellaite.com/smsreceiver/
- https://www.receivesmsonline.net/
- http://www.freeonlinephone.org/
- http://freesmsverification.com/
- https://smsreceivefree.com/
- http://receivesmsonline.com/
- http://e-receivesms.com/
- http://receive-sms-now.com/
- http://www.pinger.com/content/home.html
- http://www.yma0.com/Login.aspx
My Sharing
The title of this blog is Share anything, the contents include HTML tutorials, computer tutorials, new product, special item, basic knowledge/skills, new smartphone, software, news, computer skills and so on. Know more, learn more, get more ideas, combine all together, then you will be a genius.
Saturday, 10 October 2015
12 Sites To Bypass SMS Verification Of Any Website
Sometime, you want to register a account (google account , whatsapp , facebook account, wechat, etc), but you don't want give your phone number. So, here, I want to list out some website that may provide you a phone number, and help you to get sms verification code.
Thursday, 18 December 2014
Minecraft - pocket edition
What's New? version 0.10
- Prettier, faster, less buggier We’ve improved the graphics, increased performance, and killed off heaps of bugs in one massive update. We’ve also stopped baby animals from sinking when they try to swim because that’s just mean. Update and have fun!
- Loads of bug fixes!
- More watery-looking water
- Foggier-looking fog
- Even more particles than before
- Tinted lighting on terrain and mobs
- Improved performance on many devices
- More fences! More fence gates! Everyone loves fences
For android only.
Crack version- free download and play.
Download here:
Internet Download Manager v6.23 build 22
New!!! Internet Download Manager v6.23 build 22 (IDM v6.23 b22)
What new? IDM 6.23 build 22- Added support for Firefox 42 and SeaMonkey 2.35
- Fixed Bug
What new? IDM 6.23 build 22
- Fixed problems with downloading from several file sharing sites
- Fixed bugs
What is Internet Download Manager (IDM)?
It is a tool to help you to download the things you want, it increases download speeds by up to 5 times, it also provide resume and schedule downloads features. It is very easy to use because it has a simple interface.
It is a tool to help you to download the things you want, it increases download speeds by up to 5 times, it also provide resume and schedule downloads features. It is very easy to use because it has a simple interface.
Internet Download Manager has a smart download logic accelerator that features intelligent dynamic file segmentation and safe multipart downloading technology to accelerate your downloads. It supports proxy servers, ftp and http protocols, authorization, firewalls, cookies, redirects, , MP3 audio and MPEG video content processing. It can integrate into Microsoft Internet Explorer, MyIE2, AOL, Avant Browser, MSN Explorer, Netscape, Opera, Mozilla, Mozilla Firefox, Mozilla Firebird, etc to automatically handle your downloads.
You can also drag and drop files, or use Internet Download Manager from command line.
Internet Download Manager can dial your modem at the set time, download the files you want, then hang up or even shut down your computer when it's done.
Other features include multilingual support, zip preview, download categories, scheduler pro, sounds on different events, HTTPS support, queue processor, html help and tutorial, enhanced virus protection on download completion, progressive downloading with quotas (useful for connections that use some kind of fair access policy or FAP like Direcway, Direct PC, Hughes, etc.), built-in download accelerator, and many others.
How to Crack IDM?
- Download IDM 6.23 build 22 crack.rar
- Unzip the rar file
- Run "RESETTER.REG" before you run IDM installer
- Run "idman623build22.exe"
- Replace "IDMan.exe"
- Run "RUN-x64" or "RUN-x86" depend on your system type, click yes.
- Enjoy it :)
Download here:
IDM 6.23 build 22 crack.rar
(I'm trying to gather all the useful data to this blog, make it become a all in one blog, crack is from muftakisworld, other sources from internet.)
Thursday, 4 September 2014
QUANT e-Sportlimousine electric sports car
New QUANT e-Sportlimousine electric sports car.
Powered by IONIC LIQUID and the revolutionary NANOFLOWCELL.The heart of the QUANT e-Sportlimousine prototype is the nanoFLOWCELL® battery. It gives the car a driving range of 600 kilometres.
| Make | NANOFLOWCELL |
| Model | Quant |
| Year | 2015 |
| Engine | Electric |
| MPG | 373 |
| HP | 912 |
DRIVE TRAIN
all-wheel drive via 4 three-phase induction motors,
torque vectoring for optimal drive torque distribution
peak power: 680 KW (925 PS); 170 KW (231.2 PS) x 4
operating power: 480 KW (653 PS); 120 KW (163.2 PS) x 4
peak-torque per wheel: 2,900 NM x 4
nanoFLOWCELL®
nominal voltage: 600 V
nominal current: 50 A
tank capacity: 2 x 200 L
PERFORMANCE
0 - 100 KM/H: 2.8 S
top speed: 380 + KM/H
range: projected 400 to 600 KM
energy consumption: 20 KWH/100 KM
DIMENSION AND WEIGHT
kerb weight with full tanks: 2,300 KG
wheelbase: 3,198 MM
WHEEL AND TYRES
front: 245 x 30 R22"
rear: 285 x 30-22"
rolling resistance optimised
width: 2,019 MM
length: 5,257 MM
height: 1,357 MM
BODY
door system: two double wing-safety-doors
door openings: 865 MM x 2,068 MM
side window: 400 MM x 1,830 MM
body type: monocoque
seats: four, front and rear adjustable
Friday, 1 August 2014
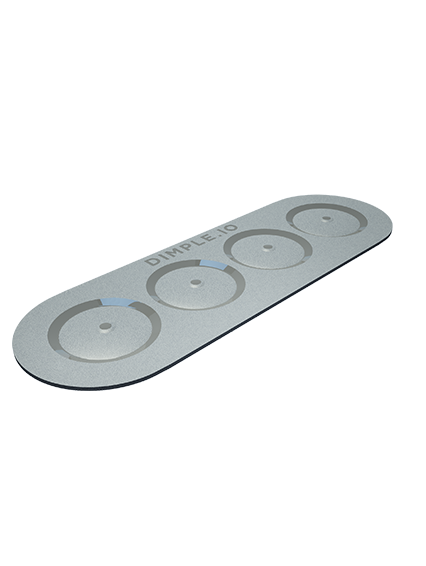
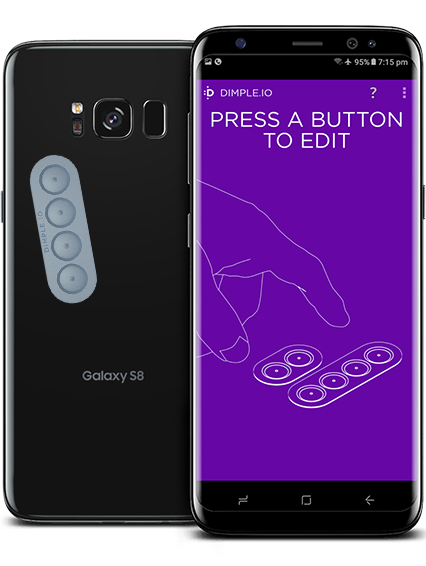
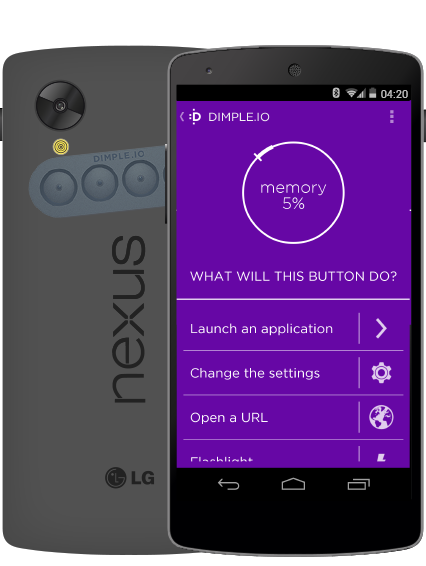
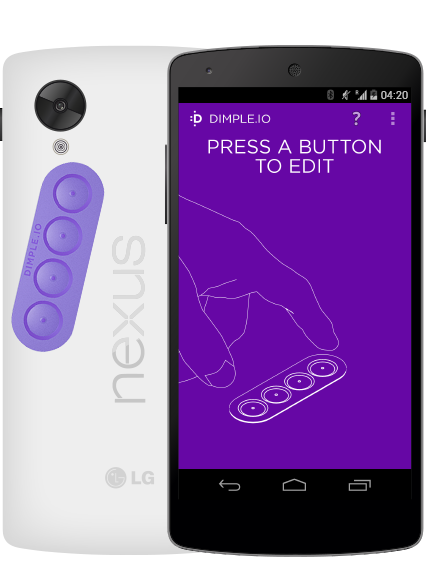
DIMPLE™ NFC
DIMPLE™ is a small NFC™ sticker with four or two buttons for Android™ devices. You are the one who chooses the button functionality. It makes doing everyday tasks quicker and saves your precious time.one of the most special feature is no charging needed, DIMPLE operates by harvesting energy that your Android NFC enabled device radiates, thus- DIMPLE will never run out of juice. Ever!.
Features:
- Android phone supported
- Launch your favorite app just need 1 button
- Launch a popup drawer
- Change the settings instantly
- Control your music
- Call your family or friend easily
- Capture memories instantly
- Open your flashlight with 1 button, like a torch light
- There is an open plugin development SDK
- Your own ergonomics
- No charging. No batteries
- Thin & friendly
Price:
DIMPLE MINI (2 buttons), price $18
DIMPLE STANDARD (4 buttons), price $28
Official Website: http://dimple.io/
DIY Guitar Pick Punch
- Turn almost anything into a guitar pick - with one simple punch.
- Guitar pick punched is similar to a standard 351 style pick.
- Punch a pick and then rock the night away!
DIY Guitar Pick Punch
- Never be without a guitar pick again - just punch your own!
- Can punch a variety of materials - up to 0.9mm thick!
- Punch a few slimmer picks and glue them together for a truly custom pick experience.
- Pick Dimensions: similar to a 351 style picks - approx. 1.1875" (30mm) x 1.0625" (25.5mm)
- Punch Dimensions: approx. 6" x 1.25" x 4.25"
more info:
Tuesday, 22 July 2014
鼠标效果(文字绕着鼠标转)(message circle your cursor)
Description: Have a textual message circle your mouse cursor and follow it around using this DHTML script.
简介:文字会跟着你的鼠标,而且会绕着转,这是使用DHTML。
English: Layout > Add a Gadget > HTML/JawaScript
华语:布局 > 添加小工具 > HTML/JawaScript
复制(ctrl + c)以下的代码放进去(Copy the code below and paste it)
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
;(function(){
// Your message here (QUOTED STRING)
var msg = "你的文本/Your Text Here";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
Red color = can change it,红色 = 可改的,
你可以只改这两样东西:
var msg = "你的文本/Your Text Here"; ,把你的文本/Your Text Here改成你要的字。
var size = 24; ,把24改成你要的字体大小。
color: #000; ,把000改成你要的颜色(我的博客的右边有颜色代码)。
Another cursor effect:
Subscribe to:
Comments (Atom)